Como identificar se meu site é responsivo?

No surgimento da internet os sites eram feitos para serem acessados somente por computadores que tinham telas de largura, altura e resolução padrão, permitindo ao desenvolvedor posicionar cada item do site em um local específico. Com o tempo surgiram novas dimensões e resoluções, e logo depois vieram smartphones e tablets, trazendo consigo uma infinidade de dimensões e resoluções de tela, fazendo que os sites não responsivos fossem visualizados com vários problemas.
Para resolver esse problema surgiu o conceito de desenvolvimento de sites responsivos, esses sites passaram a ser criados posicionando os itens de uma forma relativa através de coordenadas calculadas por percentuais de acordo com o tamanho das telas. Possibilitando aos desenvolvedores suprimir itens, alterar a forma de exibição, tudo isso de acordo com as dimensões e resoluções das telas.
Atualmente se um site não é responsivo ele é penalizado de diversas formas, citarei às duas principais:
- Não fica bem posicionado nas buscas do Google e outros buscadores.
- Tem uma alta taxa de rejeição, visto que, grande parte dos acessos são através de smartphones.
Sabendo disso eu construí meu site para ser responsivo, para que ele se adaptasse a maioria das telas.

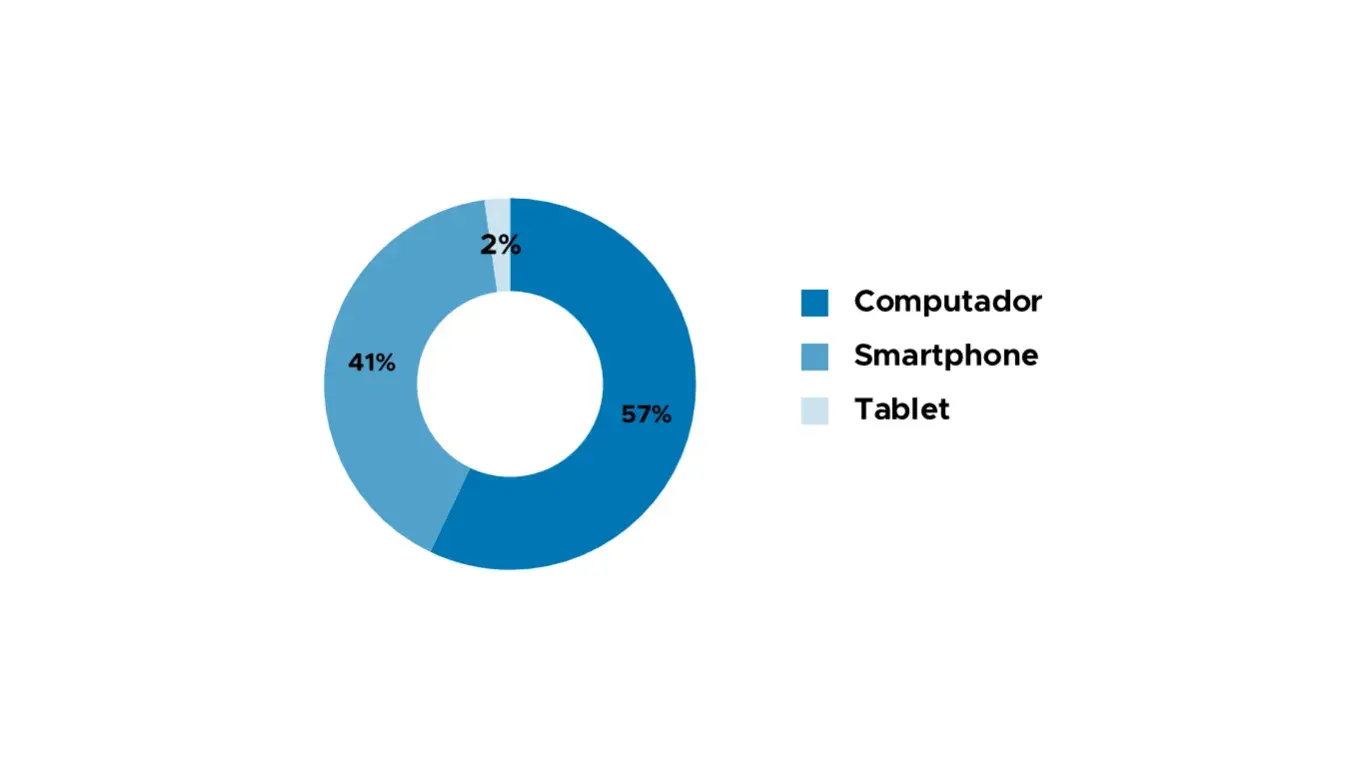
Esses são os dados de origens de acesso do meu site. Como pode ser visto quase da metade dos acessos vem através de smartphones, se fizermos outra filtragem por tipo de dispositivo teremos ainda uma infinidade de resoluções de telas.
Se um site não é responsivo, ele estará perdendo quase a metade das possibilidades de venda ou retenção de usuários.
Gostou do conteúdo? Quero te pedir um favor:
Muito obrigado ✌️
Publicado em 30/04/2020 às 19:54 - atualizado em 05/05/2021 às 15:50

por
Tiago Henrique Ferreira
Web Designer